#003|レンタルサーバの常時SSL化

まりなちゃんは「常時SSL」って知っていますか?
常時SSLとは
SSLとは、ホームページのサーバとページを見てくれるお客さんのブラウザの間の通信を暗号化する仕組みです。
インターネットでは暗号化されていない通信は途中で盗聴される可能性がありますが、
SSLを利用することで、掲示板に投稿される書き込みや通販で利用する住所、クレジットカード番号などの個人情報を暗号化することができます。
そんなたいそうなことはホームページに載せてないのでいらないや…と思う方も多いかもしれませんが、
SSL化することによって検索エンジンでの順位が上がったり、2017年1月のChrome、Firefoxのアップデートにより、
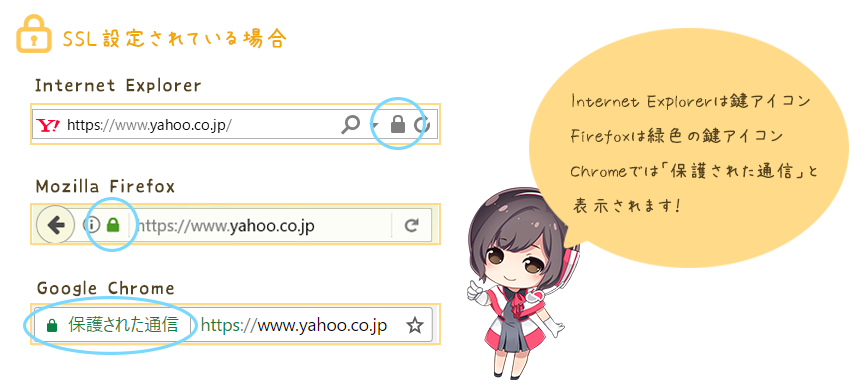
ブラウザのアドレスバーに「保護された通信」などと表示されるようになり、ホームページを見る人へ安心感を与えられるようになりました。

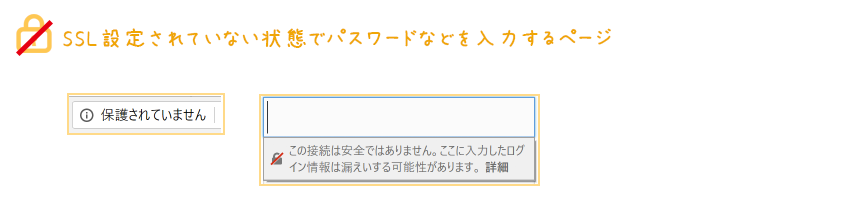
また、ブラウザメーカーのセキュリティ意識の高まりから、SSLを設定していない状態でパスワードなどを入力するページの場合、
「保護されていない」と表示される場合があります。

昨今、このSSLをサイト全体に設定しようという流れで、「常時SSL」という言葉が生まれました。
ホームページの全てのページをSSL化することを「常時SSL」と呼びます。
検索エンジンの検索順位にも影響するんですね。
個人のホームページであっても、常時SSL化によるメリットはありますね。
WordPressなら「常時SSL化プラグイン」を使って、それ以外のページなら「.htaccess」を設置することで、常時SSL化することができます。
さくらのレンタルサーバでの設定方法
さくらのレンタルサーバでは、このSSLをできるだけ簡単に設定する仕組みがあります。
まず、SSLを利用するための前提条件をご説明します。
前提条件
- すでに独自ドメインでホームページやWordPressが作られている事が必要です。
- WordPressで実行する際は、ドメイン設定の変更が必要な場合があります。
(すでにサイトをwww.example.jpなど、www付きのドメインで運用中の場合)
詳細については、以下マニュアルを参照してください。.htaccessによるアクセス制御をしたい - SSL証明書を購入する必要があります。購入方法はこのページで説明します。
- SSL証明書は1ドメインにつき1つが原則です。
step1
まずはさくらのレンタルサーバコントロールパネルからSSL証明書を購入します。
方法は以下のマニュアルを参考にしてください。
SSLの証明書は基本的に1ドメインに1枚で発行されます。
このため、ホームページが独自ドメインで運用されていることが条件となります。
step2
証明書を購入して設定したら、必ずアクセスできるかどうかを確認します。
- 今までのアドレス http://お客様が設定したURL
- 確認するアドレス https://お客様が設定したURL
必ず両方のURLでアクセスできることを確認します。
正常に設定できていれば、Chromeであれば「保護されています」、InternetExplorerであれば鍵アイコンが表示されます。
設定に失敗している場合、画面が真っ白になったり、鍵アイコンに赤い斜線が表示されたりします。
設定がうまくいかない場合は、以下のページをご確認ください。
step3
今のままでは、http、httpsどちらでもアクセスできる状態になっています。
この状態ではサイトのアドレスが統一されていないので、最終的にhttpでアクセスした場合にhttpsへ転送する設定を行います。
この先は、WordPressをお使いの場合とそうでない場合で異なります。
WordPressを使っている場合
WordPressを使っている場合は、さくらのレンタルサーバ 簡単SSL化プラグイン を使うと、簡単にサイトを常時SSL化できます。
利用方法はマニュアルをご覧ください。
その他のCMSやHTMLを直接アップロードしている場合
以下のページを参考にしてください。
設定直後にサイトが見られなくなったら
常時SSL化を行う場合、設定によってはURLの転送に失敗してサイトが見られなくなる場合があります。
焦りますが、落ち着いて以下の方法で修正してください。
さくらのレンタルサーバコントロールパネルから、ファイルマネージャをクリックします。
SSLを設定したドメインのフォルダを開きます。
.htaccessというファイルを確認します。
WordPressのプラグインを使った場合でも、HTMLを直接アップロードしている場合でも、.htaccessに以下の記述がありますので、それを削除します。(再度設定する場合に備えてメモ帳などにコピー&ペーストしておくと便利です。
# BEGIN Force SSL for SAKURA
# RewriteしてもHTTPS環境変数を有効にする
SetEnvIf REDIRECT_HTTPS (.*) HTTPS=$1
# 常時HTTPS化(HTTPSが無効な場合リダイレクト)
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond % !on
RewriteCond % !/wp-cron\.php$
RewriteRule .* https://%% [R=301,L]
</IfModule>
# ENDForce SSL forSAKURA
この状態で、http://にアクセスすると、転送されずに元のホームページを見ることができます。
SSL編は今回で一旦終了になりますが、いかがでしたか?
![]()
この記事で紹介されたさくらのSSLを使ってみよう!