#002|サーバ以外になにが必要なの?

データとは
ITの分野でデータというと、コンピュータが記録したり処理できる情報のことを指します。
詳細な意味は後述しますが、ホームページを作成する際によく利用するHTMLファイルや
CSSファイル、画像ファイルなどは、それぞれのファイルの形式に則ったデータの集まりです。
HTMLファイル
HTMLとは、HyperText Markup Language(ハイパーテキスト マークアップランゲージ)の略称です。
HTMLの特徴は、タグと呼ばれる特別な文字列で囲うことで文章の構造(見出しやハイパーリンクなど)や、
修飾情報(文字の大きさや組版の状態など)を指定できる点にあります。
HTMLファイルは、これらのようにタグを使用して
ウェブページの各要素の意味や構造を定義したファイルのことを指します。

CSSファイル
CSSとは、Cascading Style Sheets(カスケーディング スタイル シート)の略称です。
HTMLは、タグを使用してウェブページの各要素の意味や構造を定義するのに対し、
CSSはHTMLで定義した情報や構造をどのように装飾するかを指定できる点にあります。
CSSファイルは、このようにホームページの見た目を定義するファイルのことを指します。

テキストファイル
テキストファイルは、文字データだけで構成されたファイルのことを指します。
HTMLファイルやCSSファイルも、文字だけで構成されているファイルとなるため、
テキストエディタを使用して内容を編集することができます。
画像ファイル
画像ファイルは、写真やイラストなどの静止画像をデジタルデータとしてファイル化したものです。
ファイル形式には、BMP、PICT、JPEG、GIFなど多くの種類があります。
これらのファイルを編集するには、画像編集ソフトが必要です。
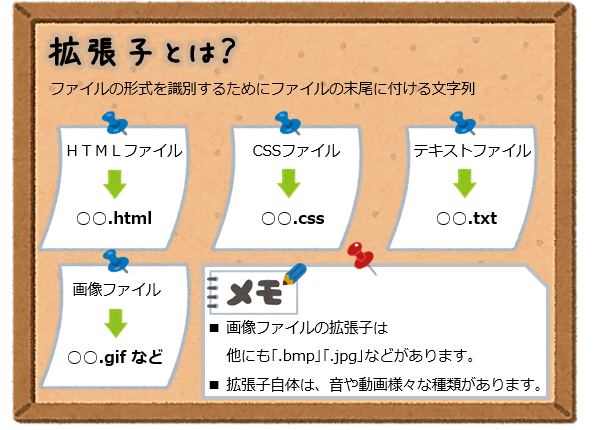
拡張子
拡張子とは、ファイルの形式を識別するためにファイルの末尾に付ける文字列のことです。
コンピュータでは様々な形式のファイルを扱うため、
対象のファイルがどのような形式なのかを識別するために拡張子を使用します。
拡張子の例を挙げると、HTMLファイルには「.html」、CSSファイルには「.css」という拡張を付けます。
コンピュータは、これらの拡張子を元に処理を行うプログラムを判別するため、
ホームページを作成する際にはファイルに対して間違った拡張子を付けないように注意する必要があります。
![]()
この記事で紹介されたレンタルサーバを使ってみよう!