#008|画像が表示されない場合の対処方法

その後、ちょっと確認してみたのですが、画像が表示されないのは、やはりファイルのパスが間違っていることが原因のようです。
ところで、パスってなんですか?
それでは、今回はファイルのパスについての説明からはじめましょう。
パスってなに?
パスは、一言でいうとファイルやフォルダの場所を指し示す経路のことです。
以前、ドメインはサーバがインターネット上のどこにあるのかを指し示す
住所のようなものだと解説をしました。
その時に、手紙を郵送する際には宛先となる住所を記載する必要があるという
内容の話をしました。
パスもドメインと似た意味合いを持っており、ファイルやフォルダがコンピュータ内の
どこにあるのかを指し示す住所のようなものと言えます。
どちらも場所を指し示す住所としての役割を持っていますが、パスとドメインでは
指し示す対象が違います。
[パス]
・「ファイルやフォルダ」が「コンピュータ内」のどこにあるのかを指し示す。
[ドメイン]
・「サーバ」が「インターネット上」のどこにあるのかを指し示す。
また、次の項目で詳しく説明をしますが、パスには「絶対パス」と「相対パス」という、
2種類の記述方法がありますので、この機会にぜひ「絶対パス」と「相対パス」の違いを
覚えてみてください。
絶対パスと相対パス
「絶対パス」も「相対パス」も、ファイルやフォルダがどこにあるのかを指し示すという点では
同じ役割を持っています。
では、「絶対パス」と「相対パス」では何が違うのでしょうか。
それは、「どこを基準にファイルやフォルダの場所を指し示しているか」という部分です。
せっかくなので、まりなちゃんが作成した「ハロウィンのホームページ」を例にして、
具体的に解説をしてみましょう。
まず、「index.html」に記述しているハロウィン画像のパスを確認します。
実際に「index.html」をテキストエディタで開いて確認したところ、ハロウィン画像のパスは
以下のように記述されていました。
▼ 「index.html」 12行目から抜粋
<img src=”image/Halloween.png” alt=”ハロウィンの写真”>
初心者講座 #003で、少しだけimgタグについての説明をしましたが、復習もかねて軽くタグの意味をおさらい
してみましょう。
imgは画像を表示するタグでした。src属性では表示する画像のパスを指定します。
また、alt属性では、何らかの理由で画像が表示できない場合に表示するテキストを指定します。
ですが、今回のお話ではあまり関係がないので、alt属性については特に気にしなくても大丈夫です。
さて、imgタグのおさらいはこれぐらいにして、「絶対パス」と「相対パス」の解説に戻りましょう。
src属性で指定しているパスの部分だけを抜き出すと、以下のようになります。
src=”image/Halloween.png”
このsrc属性では「image/Halloween.png」のパスにあるファイルを表示するように指定しています。
特に明記はされていないのですが、ここで指定されているパスは「index.html」がある
現在の位置を基準として、そこから目的となるフォルダやファイルまでの経路を記述する方式です。
このような方式を「相対パス」といいます。
それに対し、コンピュータ内のフォルダ構成の頂点(ルート)から、目的となるフォルダやファイルまでの
経路を省略することなく記述する方式を「絶対パス」といいます。
実際に「image/Halloween.png」を「絶対パス」に変換すると以下のような記述になります。
/home/アカウント名/www/image/Halloween.png
「絶対パス」と「相対パス」についてまとめると、以下のようになります。
[絶対パス]
・コンピュータ内のフォルダ構成の頂点(ルート)から、目的となるフォルダや
ファイルまでの経路を省略することなく記述する方式。
[相対パス]
・現在の位置を基準として、そこから目的となるフォルダやファイルまでの経路を
記述する方式。
項目の最初でもお話しましたが、どこを基準にファイルやフォルダの場所を指し示しているかを
意識することが違いを見分けるポイントです。
では、次はキャッシュファイルについての説明をしましょうか。
画像が表示されない原因はなに?
ここからは、画像が表示されない原因について説明をしていきます。
まず、画像が表示されない現状のフォルダ構成から確認していきましょう。
フォルダ構成をイメージにすると以下のようになります。
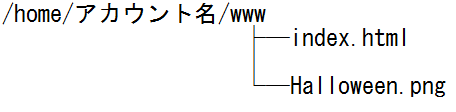
▼ 画像が表示されない状態のフォルダ構成

現状のフォルダ構成では「/home/アカウント名/www」フォルダの中に「index.html」と
「Halloween.png」のファイルがあります。
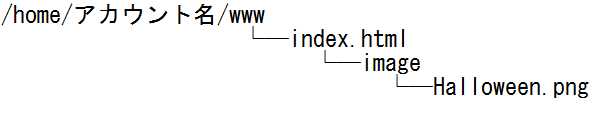
次に「index.html」で指定している画像のパスをイメージにすると、以下のようになります。
▼「index.html」で指定している画像のパス

ここで指定している画像のパスは、「/home/アカウント名/www」フォルダの中にある「index.html」を
基準とした相対パスで記述されています。
src=”image/Halloween.png”
この記述では「index.html」があるフォルダに「image」フォルダがあり、さらにその「image」フォルダの中に
「Halloween.png」があるので、そのファイルを表示するように指定されていることになります。
ですが、実際には「/home/アカウント名/www」フォルダの中に「Halloween.png」のファイルがあります。
つまり、現在の「index.html」では存在しないフォルダやファイルを参照先として指定してしまっているために、
上手く画像が表示されなかったというわけです。
画像が表示されるように修正してみよう!
ようやく原因が分かったので、画像が表示されるように修正してみましょう。
修正方法はいくつかのパターンが考えられるのですが、今回はパスの指定方法に慣れるという意味でも
「index.html」のパスを修正する方法を試してみましょう。
「index.html」の12行目を以下のように修正してください。
[修正前]
<img src=”image/Halloween.png” alt=”ハロウィンの写真”>
[修正後]
<img src=”Halloween.png” alt=”ハロウィンの写真”>
修正が終わったら、「index.html」を再度アップロードしなおしてみましょう。
キャッシュファイルってなに?
キャッシュファイルとは、ブラウザなどで表示したウェブページのデータを一時的にコンピュータに
保存したファイルのことです。
同じウェブページにアクセスしたときに、インターネット上のデータではなく、コンピュータに
保存されたキャッシュファイルのデータを参照することで、より速くデータを表示できるという
メリットがあります。
ですが、良い面ばかりではなく、デメリットもあります。
キャッシュファイルのデメリットル
キャッシュファイルを利用すると、同じウェブページにアクセスしたときに、より速くデータが
表示できるようになります。
しかし、ブラウザでキャッシュファイルを保持していた場合、ウェブサイトが更新されていても
キャッシュファイルのデータが優先され、更新されたはずの新しい内容が表示されなくなる
場合があります。
そのような症状を見受けたときは、ブラウザのキャッシュファイルを削除して、再度ウェブサイトを
表示しなおしてみてください。
検索サイトで私のホームページ名で検索しても、ウェブサイトが出てこないんですが…。
では、次回は検索サイトに表示される仕組みについて説明しましょう。
![]()
この記事で紹介されたレンタルサーバを使ってみよう!