#003|簡単なページを作成してみよう!

確か、タグを使用してウェブページの要素の意味や構造を定義したファイルだったような…
現在は、HTMLの記述方法を知らなくても、画像を配置したり、文章を記述するだけでHTMLファイルなどを生成してくれるホームページ作成ソフトがありますが、せっかくなので簡単なHTMLファイルを自分で作成して、HTMLの基本的な要素を確認してみましょう。
では、ハロウィンの時に撮った写真を表示するホームページを作ってみたいです。
それでは、今回は画像を表示するHTMLファイルを作成してみましょう!
後ほど詳細について解説をするので、ひとまず次の手順に沿ってHTMLファイルを作成してください。
手順
※本手順は「Windows 7」を利用している場合を想定しています。
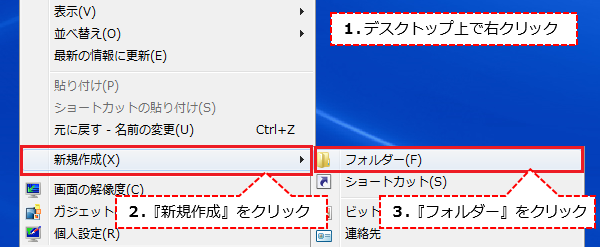
デスクトップ上で右クリック > 新規作成 > フォルダー をクリックします。

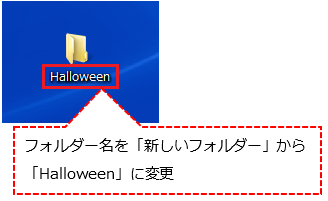
フォルダー名を「新しいフォルダー」から「Halloween」に変更します。

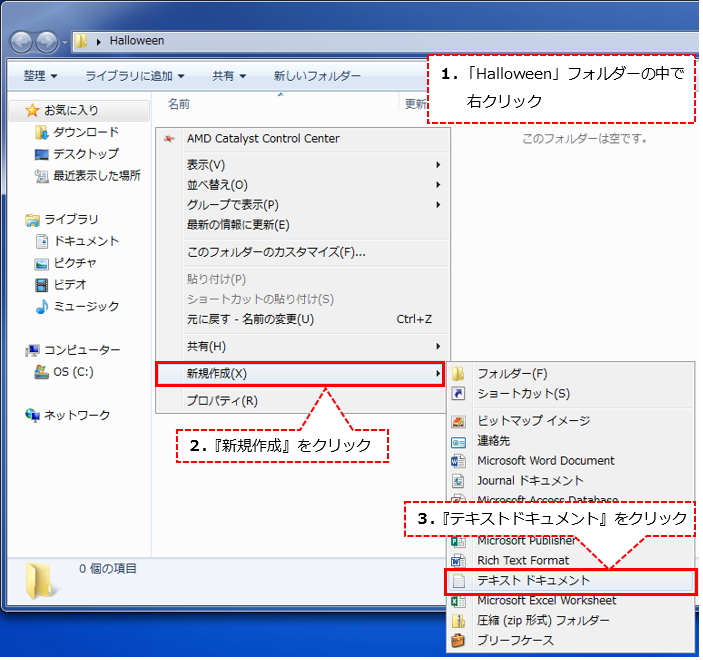
「Halloween」フォルダーの中で右クリック > 新規作成 > テキストドキュメント をクリックします。
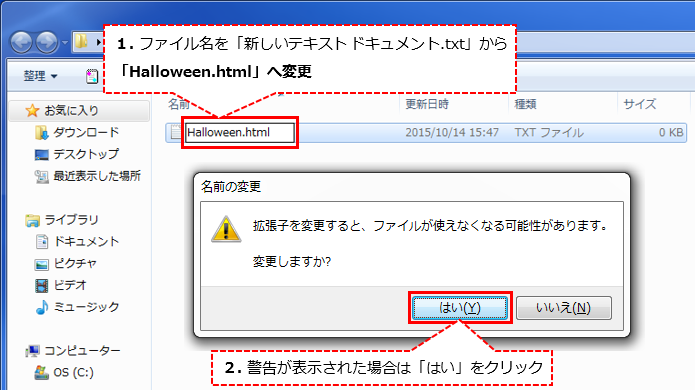
ファイル名を「新しいテキスト ドキュメント.txt」から「Halloween.html」に変更します。
画像のような警告が表示された場合は「はい」をクリックします。
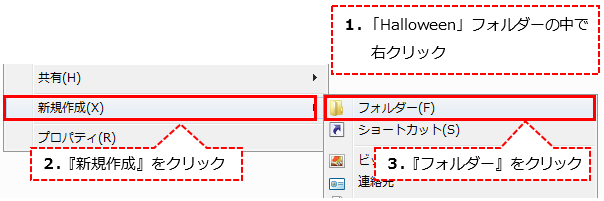
「Halloween」フォルダーの中で右クリック > 新規作成 > フォルダー をクリックします。

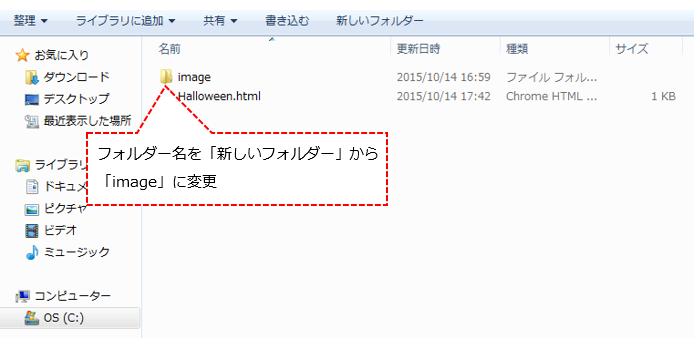
フォルダー名を「新しいフォルダー」から「image」に変更します。

「image」フォルダーに移動し、表示させたい画像ファイル[ref]ここでは「Halloween.png」を格納しています。[/ref]を格納します。

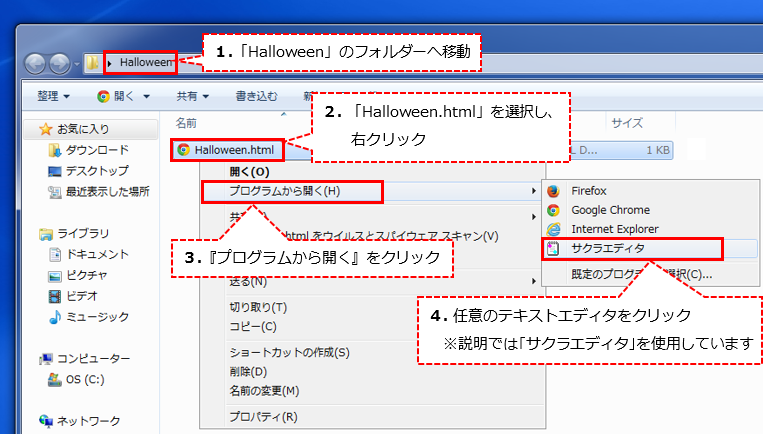
「Halloween」フォルダーに移動し、「Halloween.html」を選択した状態で
右クリック>プログラムから開く>任意のテキストエディタ[ref]画像ではサクラエディタを使用していますが、
使い慣れたテキストエディタで問題ありません。[/ref] をクリックします。
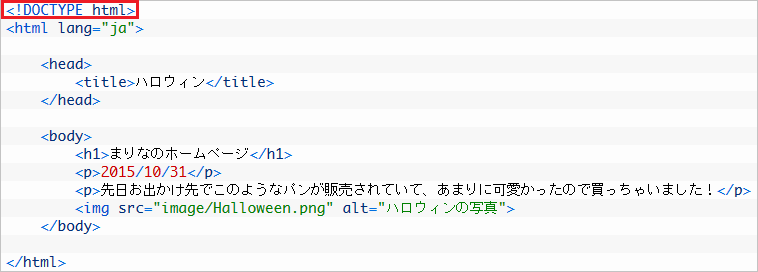
下記のテキストをコピーし、先ほど開いたテキストファイルにペーストした後にファイルを保存します。
—–ここから—–
<!DOCTYPE html>
<html lang=”ja”>
<head>
<title>ハロウィン</title>
</head>
<body>
<h1>まりなのホームページ</h1>
<p>2015/10/31</p>
<p>先日お出かけ先でこのようなパンが販売されていて、あまりに可愛かったので買っちゃいました!</p>
<img src=”image/Halloween.png” alt=”ハロウィンの写真”>
</body>
</html>
—–ここまで—–
「Halloween.html」ファイルをブラウザで開くと次のように表示されます。
でも、HTMLファイルに書いているタグの意味がさっぱりわかりません…。
ひとつずつタグの意味を確認していきましょう。
解説
それでは、「Halloween.html」ファイルに記載したタグの意味をひとつずつ確認していきます。
!DOCTYPE html
文書の内容がHTML5で作成されたことを宣言するDOCTYPE宣言(文書型宣言)です。
文書の先頭(<html>タグよりも上)に記述する必要があります。
作成した文書がHTML5であることを、ブラウザなどに明示的に伝えることで
HTMLファイルを認識するのを助けます。
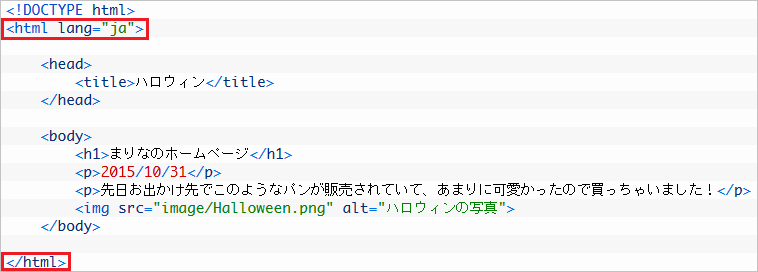
html lang=”ja”

HTML文書であることを示す際に使用します。
<html>は、HTMLの最上位の要素(ルート要素)で、HTML文書の内容が開始することを表します。
HTMLのすべての要素は、html要素の開始タグ<html>と閉じタグ</html>の間に書く必要があります。
html要素は、lang属性で言語を指定することができます。
日本語を指定する場合は、lang=”ja”を指定します。
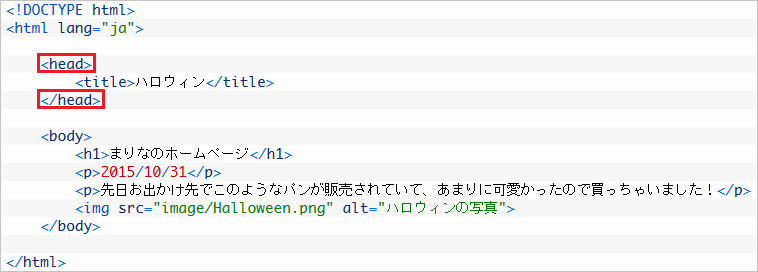
head

文書のタイトルなどの情報を記述します。
ここで記述する情報はメタデータ(付加情報)と呼ばれ、ブラウザには直接表示されません。
head要素内には、ページのタイトルを記述するtitle要素、文字コードや制作者名などの
メタデータを記述するmeta要素、読み込み対象となるCSSを指定するlink要素などを記載することができます。
title

ページのタイトルを表します。
title要素はホームページの内容には影響しないのですが、Googleなどの検索エンジンや
Webサイトの訪問者が参照する重要な情報なので、省略せずに記述することをお勧めします。
body

実際にブラウザに表示される内容を記述します。
body要素は文書中にひとつだけ記述でき、その中に他の要素やテキストを入力していきます。
body要素の開始タグ<body>と閉じタグ</body>の間に、見出し、段落、表、フォームなどの
要素を配置することができます。
h1

h1、h2、h3、h4、h5、h6の要素は文章の見出しを表します。6段階のランクがあります。
h1要素が最も高位の見出しで、h6は最も低位の見出しです。
h1~h6要素の目的は文字に見出しとしての意味を与えることで、
正しく設定しておくと専用のソフトで見出しを抽出して目次を作成したり、
検索エンジンで的確に検索してもらいやすくなるといったメリットがあります。
p

要素がひとつの段落であることを表します。
p要素内にh1~h6要素やp要素を記述するとブラウザでの表示が
崩れてしまうことがあるので、注意が必要です。
img src=”画像” alt=”画像の内容を表す文”

画像を表示します。src属性で表示する画像を指定し、
alt属性ではなんらかの理由で画像が表示できないときに代わりに表示させるテキストを指定します。
そういえば、HTMLファイルをダブルクリックしたら、ブラウザでページが表示されましたが、HTMLファイルを作成さえすれば、すぐにインターネットで見れるようになるのですか?
じゃあ、どうすればインターネット上でも見られるようになるんだろう…?
データをサーバにアップロードする必要があるんですね!
今回は、HTMLタグの説明が長くなったので、次回、レンタルサーバの申込み方法について確認してみましょう。
![]()
この記事で紹介されたレンタルサーバを使ってみよう!